Whiteboard-Vue 4週目(実施期間:17日)
進捗
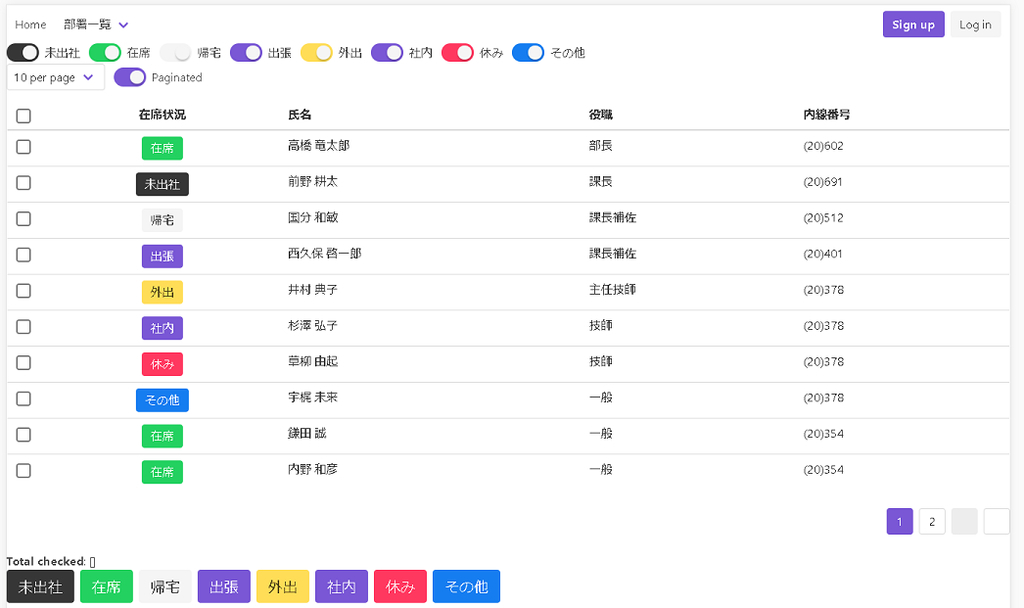
Whiteboard-Vue

動くものは★こちら★
| 未着手/作業中/完了 | 内容 | 詳細 |
|---|---|---|
| 完了 | 在籍状況のフィルタリング | 画面上部のSwitchを利用し、Table表示対象をフィルタリングする |
| 完了 | 在籍状況の変更 | 画面下部のButtonを利用し、選択している行の在籍状況を変更する |
| 完了 | 課の切り替え機能 | 画面上部のMenubarを利用し、課ごとの在籍状況を切り替える |
| 完了 | 在籍状況の補足情報を登録する(テキストボックス) | 在席状況変更時にテキストボックスに入れた補足情報を登録する |
| 完了 | 在籍状況の補足情報を登録する(プルダウン) | 在席状況変更時にプルダウンにて選択した補足情報を登録する |
- 木曜/金曜と朝活できなさそうなので今週は切りが良いのでここまで。
- 上記の一覧を対応出来たので第一段階は終了。データ永続化のためにWebAPIサーバを作りたい。
所感
- iconが出ないので気になっていたが、こちらを参考にしたら表示された。
- BuefyはMaterial Design Iconsがデフォルトであることを知った。
- CDN使わない方法にしたいがどうすればよいのだろうか。
- soussuneを聞いていてNetlifyが気になったので試しにリリースしてみた(参考)
- 簡単に公開できた。データの永続化を考えたらこれじゃ駄目だけど。
Whiteboard-Vue 3週目(実施期間:14日)
進捗
Whiteboard-Vue

| 未着手/作業中/完了 | 内容 | 詳細 |
|---|---|---|
| 完了 | 在籍状況のフィルタリング | 画面上部のSwitchを利用し、Table表示対象をフィルタリングする |
| 完了 | 在籍状況の変更 | 画面下部のButtonを利用し、選択している行の在籍状況を変更する |
| 完了 | 課の切り替え機能 | 画面上部のMenubarを利用し、課ごとの在籍状況を切り替える |
| 作業中 | 在籍状況の補足情報を登録する(テキストボックス) | 在席状況変更時にテキストボックスに入れた補足情報を登録する |
| 作業中 | 在籍状況の補足情報を登録する(プルダウン) | 在席状況変更時にプルダウンにて選択した補足情報を登録する |
- 上記の一覧を対応したら取り敢えず第一段階は終了として進める。
- 今は内部的にデータを保持しているだけなので、次はデータ永続化の検討をしたい。
所感
- VueRouterを使おうと考え以前読んだ猫本を読み直す
- VueRouter以外で自作しようとした際に自分で調べ直している内容が多いことに気づいた。
- 本を読むだけでは駄目で、読んだ内容を利用して何らかのOutputが必要だと感じた。
- どうやって課の情報を渡そうか。今は$route使えば簡単だが実装的に良くはないだろう...。猫本はprops使っているがstore化できないのかなー。
- サイトを参考にvuex-router-sync使ってみた。
- VueRouter以外で自作しようとした際に自分で調べ直している内容が多いことに気づいた。
- 課や在籍状況などがハードコーディングになっている...どうにかしたいが第一段階としては取り敢えず動く形を目指す。
Whiteboard-Vue 2週目(実施期間:9日)
進捗
Whiteboard-Vue

所感
Whiteboard-Vue 1週目(実施期間:4日)
進捗
Whiteboard-Vue

所感
- 動くものを作ろうと考え「在席管理ツール」を作成中。
- UIにはBuefyを導入。
- MenubarのDropdownに更にそこからメニュー出したい場合どうするんだろう…自力で実装する??
- bulmaの拡張としてmegamenuがあるので使ってみようかな。
- 見た目はだいぶできたのでコンポーネント間の連動をつけていきたい。
- 行を選択したら自動でチェックが入って欲しいけどできるのだろうか…
- 下記の点がおかしいので修正したい。
- Paginationで使うページ移動ボタンのアイコンが表示されない。Font Awesomeって特別の設定がいる??
- is-linkとis-primaryが同じ色になる。Bulma公式サイトとちがうやん!!
Blackjack-Vue 1週目(実施期間:4日)
進捗
Blackjack-Vue
https://qiita.com/t2kojima/items/88a924fa3807909e0488
- コードを一行一行確認しながら意味を確認/理解しながら写経。
所感
基礎から学ぶ Vue.js 11週目(実施期間:42日)
基礎から学ぶ Vue.js 10週目(実施期間:38日)
進捗
基礎から学ぶ Vue.js

- 進捗91%(301/331)[前回+2%]
- 祝日+出張(SPI Japan 2018)により2日しか朝活できず
- 出張で良い刺激を受けた。エンジニアとして自分の価値を少しでも高められるよう日々研鑽したい。
- 来週でやっと終われると思う。
- 祝日+出張(SPI Japan 2018)により2日しか朝活できず