Whiteboard-Vue 2週目(実施期間:9日)
進捗
Whiteboard-Vue

所感
Whiteboard-Vue 1週目(実施期間:4日)
進捗
Whiteboard-Vue

所感
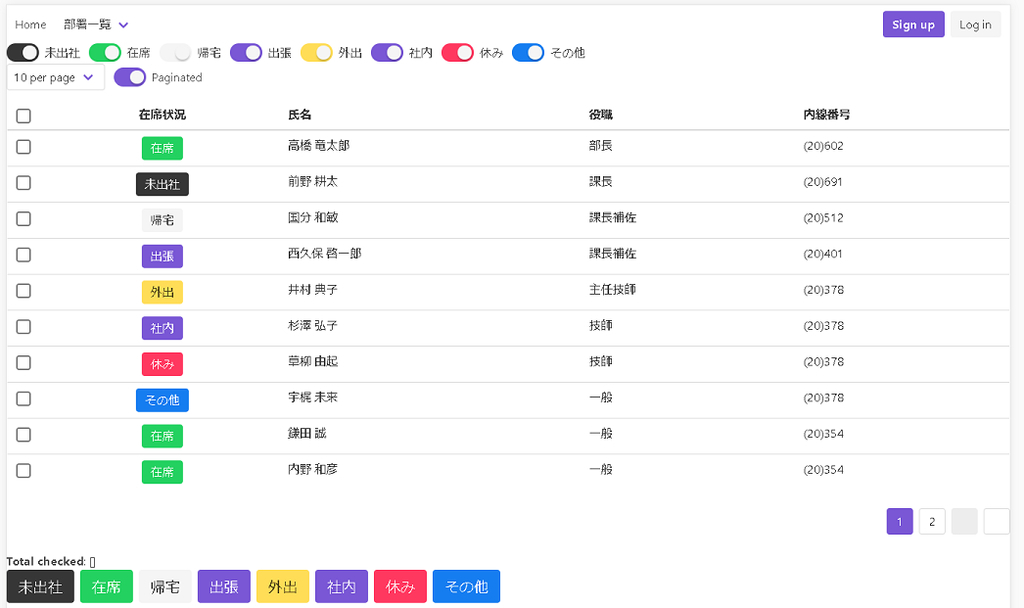
- 動くものを作ろうと考え「在席管理ツール」を作成中。
- UIにはBuefyを導入。
- MenubarのDropdownに更にそこからメニュー出したい場合どうするんだろう…自力で実装する??
- bulmaの拡張としてmegamenuがあるので使ってみようかな。
- 見た目はだいぶできたのでコンポーネント間の連動をつけていきたい。
- 行を選択したら自動でチェックが入って欲しいけどできるのだろうか…
- 下記の点がおかしいので修正したい。
- Paginationで使うページ移動ボタンのアイコンが表示されない。Font Awesomeって特別の設定がいる??
- is-linkとis-primaryが同じ色になる。Bulma公式サイトとちがうやん!!
Blackjack-Vue 1週目(実施期間:4日)
進捗
Blackjack-Vue
https://qiita.com/t2kojima/items/88a924fa3807909e0488
- コードを一行一行確認しながら意味を確認/理解しながら写経。
所感
基礎から学ぶ Vue.js 11週目(実施期間:42日)
基礎から学ぶ Vue.js 10週目(実施期間:38日)
進捗
基礎から学ぶ Vue.js

- 進捗91%(301/331)[前回+2%]
- 祝日+出張(SPI Japan 2018)により2日しか朝活できず
- 出張で良い刺激を受けた。エンジニアとして自分の価値を少しでも高められるよう日々研鑽したい。
- 来週でやっと終われると思う。
- 祝日+出張(SPI Japan 2018)により2日しか朝活できず
所感
基礎から学ぶ Vue.js 9週目(実施期間:36日)
進捗
基礎から学ぶ Vue.js

- 進捗88%(289/331)[前回+11%]
- 来週終わりそう。次何しようか。。。
所感
- polyfill??
- モダンブラウザで普通に出来て、レガシーブラウザで出来ない機能を、既存の技術で(あるいはそれらの組み合わせで)同等のものを提供する、という手法。(サイト)
- Vuexのコアコンセプトは本を読んでもよく分からない
- サイトのほうが分かりやすかった。
- マッピングヘルパーはコード行数減るかもしれないけど読みづらい。冗長でもちゃんと書いて欲しい派。
- 複数モジュールを一つのStoreで管理し且つ同一のmutationsやactionsが存在する場合、1度のコミットで両方共呼ばれる。意識して実装しないと嵌りそう。
- 同期取らないようにするためにnamespacedオプションがあるのか…。名前被らないようにするのは辛いし納得。
- VueRouterのSectionに入った。RoutingをVueでやるようだが、Webサーバ側のRoutingとの棲み分けがまだはっきりしていない…。